Mui React Calendar
Mui React Calendar - Component composition the component is built using the datefield for the keyboard editing and the datecalendar for the view editing. This component relies on the date management library of your choice. But i want to change the default ui provided by the mui of the calendar component. Api reference docs for the react datecalendar component. Api reference docs for the react calendarpicker component. You've successfully built a dynamic calendar application using react, material ui, and typescript. Learn about the props, css, and other apis of this exported module. The date calendar component lets users select a date without any input or popper / modal. Learn about the props, css, and other apis of this exported module. We started from scratch, setting up our project environment and installing the necessary dependencies.
GitHub MUKDev/reactmuieventcalendar React component built with MUI, Moment.
We started from scratch, setting up our project environment and installing the necessary dependencies. Date pickers are displayed with: Date pickers let the user select a date. I am using material uis datepicker component in one of my projects. Api reference docs for the react datecalendar component.
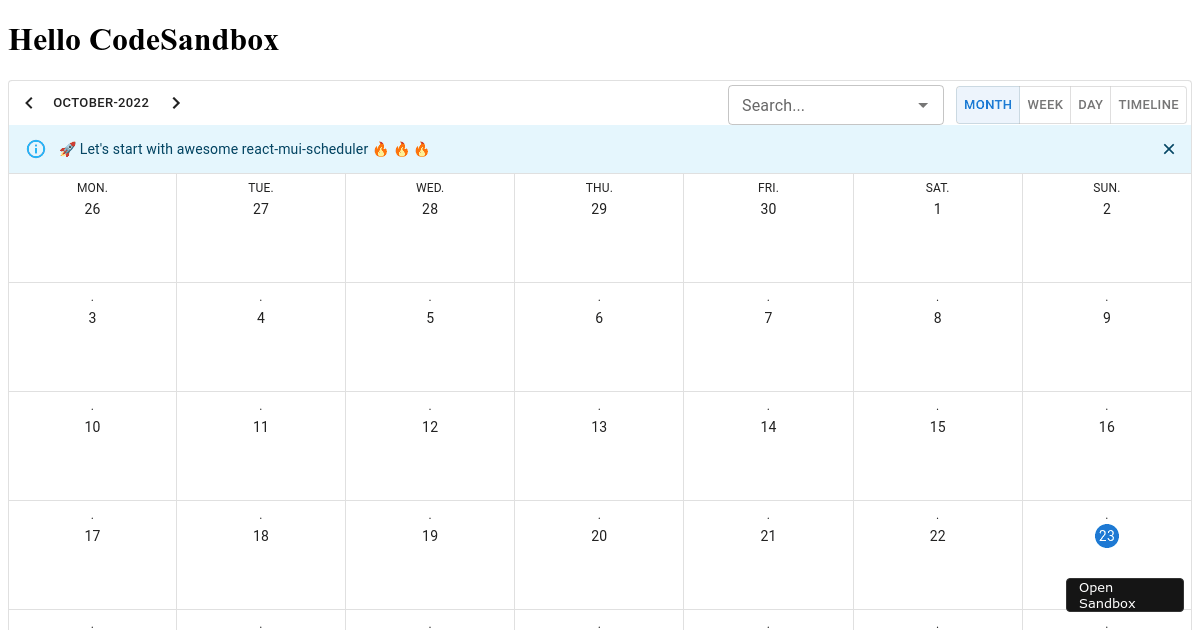
reactmuischeduler examples CodeSandbox
Learn about the props, css, and other apis of this exported module. Date pickers are displayed with: But i want to change the default ui provided by the mui of the calendar component. We started from scratch, setting up our project environment and installing the necessary dependencies. Date pickers let the user select a date.
Modernize React MUI Dashboard Theme by AdminMart
I am able to change the color and font. But i want to change the default ui provided by the mui of the calendar component. You've successfully built a dynamic calendar application using react, material ui, and typescript. We started from scratch, setting up our project environment and installing the necessary dependencies. Date pickers are displayed with:
React Calendar A Super Fast Calendar Component For React Apps
Date pickers let the user select a date. You've successfully built a dynamic calendar application using react, material ui, and typescript. I am able to change the color and font. We started from scratch, setting up our project environment and installing the necessary dependencies. Date pickers are displayed with:
React Mui Calendar Brina Etheline
The date calendar component lets users select a date without any input or popper / modal. Learn about the props, css, and other apis of this exported module. Date pickers are displayed with: Api reference docs for the react datecalendar component. But i want to change the default ui provided by the mui of the calendar component.
MUI ReactFullcalendar Codesandbox
Component composition the component is built using the datefield for the keyboard editing and the datecalendar for the view editing. Date pickers are displayed with: You've successfully built a dynamic calendar application using react, material ui, and typescript. Learn about the props, css, and other apis of this exported module. We started from scratch, setting up our project environment and.
GitHub MUKDev/reactmuieventcalendar React component built with MUI, Moment.
I am using material uis datepicker component in one of my projects. Date pickers let the user select a date. Date pickers are displayed with: But i want to change the default ui provided by the mui of the calendar component. Learn about the props, css, and other apis of this exported module.
reactjs How to app stylings to the calendar in DatePicker component MUI Stack Overflow
We started from scratch, setting up our project environment and installing the necessary dependencies. Component composition the component is built using the datefield for the keyboard editing and the datecalendar for the view editing. You've successfully built a dynamic calendar application using react, material ui, and typescript. But i want to change the default ui provided by the mui of.
React Mui Calendar Brina Etheline
Date pickers let the user select a date. Learn about the props, css, and other apis of this exported module. Api reference docs for the react datecalendar component. Learn about the props, css, and other apis of this exported module. This component relies on the date management library of your choice.
MaterialUI ReactJs CALENDAR YouTube
Date pickers let the user select a date. Learn about the props, css, and other apis of this exported module. Api reference docs for the react datecalendar component. Learn about the props, css, and other apis of this exported module. But i want to change the default ui provided by the mui of the calendar component.
Learn about the props, css, and other apis of this exported module. Component composition the component is built using the datefield for the keyboard editing and the datecalendar for the view editing. We started from scratch, setting up our project environment and installing the necessary dependencies. Date pickers let the user select a date. Learn about the props, css, and other apis of this exported module. But i want to change the default ui provided by the mui of the calendar component. You've successfully built a dynamic calendar application using react, material ui, and typescript. Api reference docs for the react calendarpicker component. I am able to change the color and font. This component relies on the date management library of your choice. The date calendar component lets users select a date without any input or popper / modal. I am using material uis datepicker component in one of my projects. Api reference docs for the react datecalendar component. Date pickers are displayed with:
Component Composition The Component Is Built Using The Datefield For The Keyboard Editing And The Datecalendar For The View Editing.
Api reference docs for the react datecalendar component. Learn about the props, css, and other apis of this exported module. I am able to change the color and font. I am using material uis datepicker component in one of my projects.
Date Pickers Are Displayed With:
This component relies on the date management library of your choice. Api reference docs for the react calendarpicker component. The date calendar component lets users select a date without any input or popper / modal. Learn about the props, css, and other apis of this exported module.
You've Successfully Built A Dynamic Calendar Application Using React, Material Ui, And Typescript.
But i want to change the default ui provided by the mui of the calendar component. Date pickers let the user select a date. We started from scratch, setting up our project environment and installing the necessary dependencies.